por Punit Charwla* – Prototypr
Todos los años aparecen nuevas tendencias de diseño que no solo quedan bien, sino que se mantienen e influyen en otros diseñadores para que «roben» la tendencia. Lo amemos o lo odiemos, lo cierto es que hay algunas olas de diseño que son inteligentes y funcionales. Estas funciones pueden ir desde incluir más información en menos espacio hasta crear un mayor compromiso con los usuarios.
Echemos un vistazo a algunas de estas tendencias que han llegado para quedarse y se están apoderando de Internet.
Más que una fiambrera para niños – Cajas Bento
Las cajas bento son un elemento básico de la cultura japonesa de los tiffins y las fiambreras. Son conocidas por almacenar los alimentos de forma organizada y mantener la limpieza.

Nunca sabremos a quién se le ocurrió, pero las cajas bento son tan geniales digitalmente en una pantalla como llenas de comida en una bolsa.
Bento es otra tendencia de diseño que empezó a causar sensación en plataformas como Dribbble y Behance para que millones de diseñadores la adoptaran, aunque el concepto de diseño «modular» empezó con los paneles de control para sitios web. Esto incluye paneles de ventas y finanzas como PayPal, análisis como Google Ads, y un montón más.
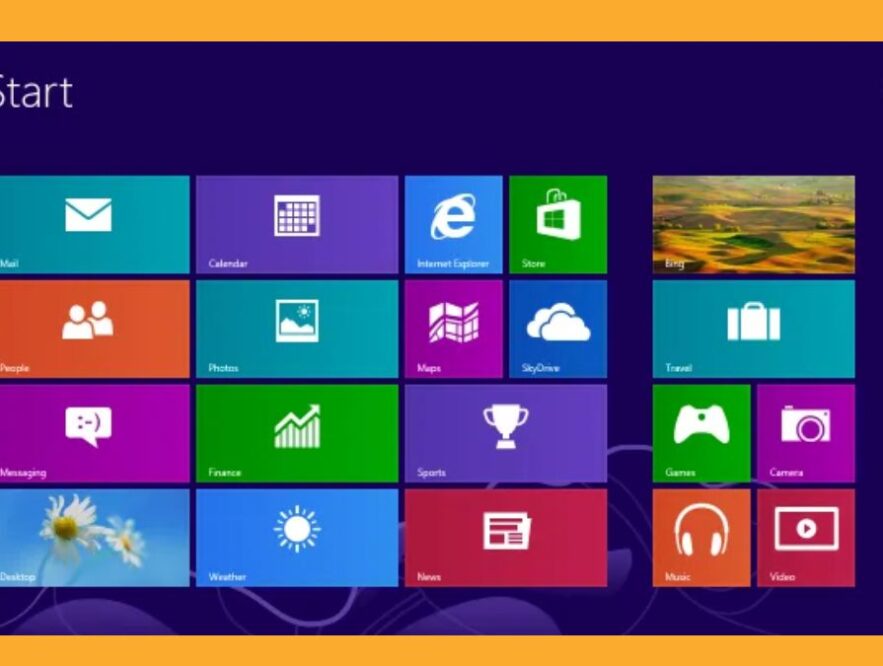
¿Recuerdas Windows Phone y Lumia? Bueno, la interfaz de usuario que utilizaban era esencialmente iteraciones tempranas de diseños Bento. Más tarde, Microsoft también implementó este concepto en su menú de inicio del escritorio de Windows con Windows 8.

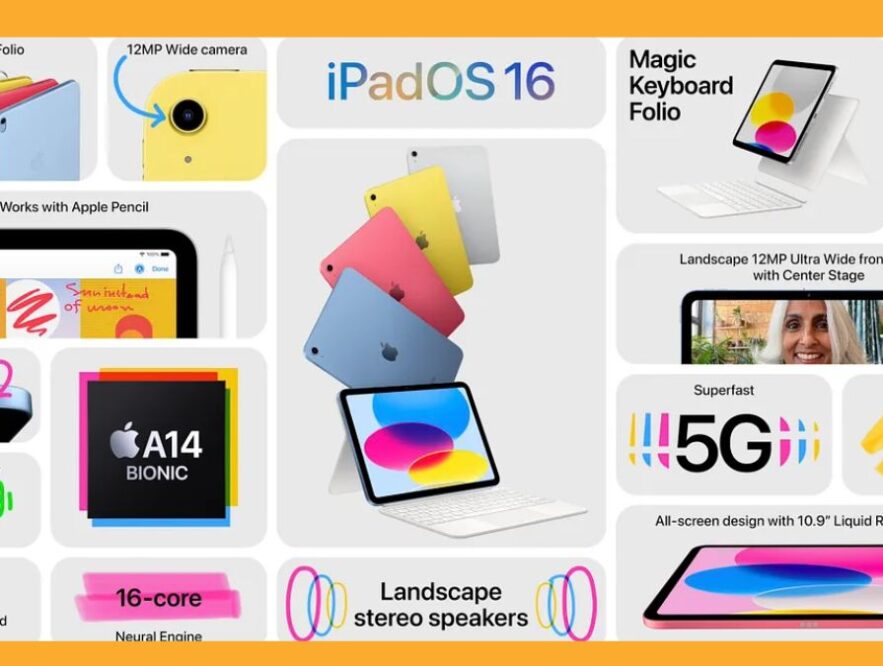
Aunque se utilizan en todo el sector, los diseños Bento explotaron por completo cuando Apple decidió utilizar por primera vez una cuadrícula Bento. Al principio la utilizaron en sus páginas de aterrizaje del iPhone, pero pronto se extendieron a las diapositivas y presentaciones de los eventos de Apple.

Apple es conocida por iniciar megatendencias, y Bento fue una de ellas. Todos los diseñadores lo utilizaban para presentaciones, sitios web, lanzamientos de productos, y la lista continúa.
La mayor diferencia entre los antiguos diseños tipo Bento y la nueva tendencia, es que cada sección de la cuadrícula significa un espacio único en lugar de formar parte de un grupo.
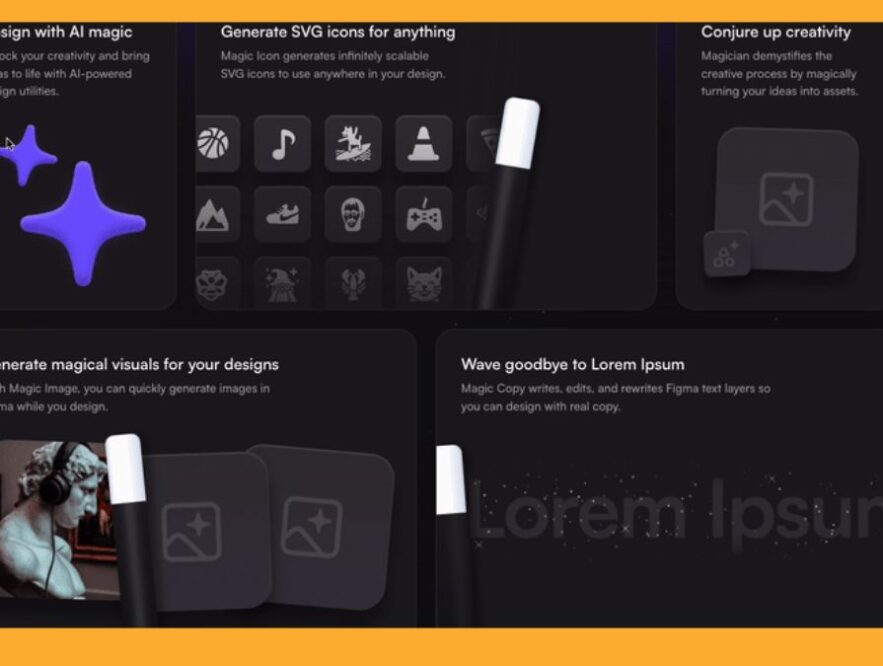
A diferencia de muchas otras tendencias de diseño de interfaz de usuario, Bento está evolucionando para convertirse en algo más que un bonito estilo de diseño. Ahora ha evolucionado para incluir demos de productos, mezclado con otros diseños únicos, e incluso estilizado con nuevos conceptos de diseño visual.
Echa un vistazo a esto:

El ejemplo anterior es de diagram.com, que utiliza cuadrículas bento para mostrar ejemplos reales de lo que puede hacer su herramienta a través de una experiencia interactiva. Esto hace que la herramienta sea mucho más atractiva e indica a los usuarios lo que deben esperar.
Para ayudar a diseñadores como nosotros, hay algunos sitios web dedicados a la inspiración en el diseño de Bento por toda la red. Uno de ellos es bentogrids.com, que tiene una gran colección de cuadrículas Bento para diseño gráfico y de interfaz de usuario. ¡Benditos sean los creadores de este sitio web!
Tendencias en diseño espacial y avances tecnológicos
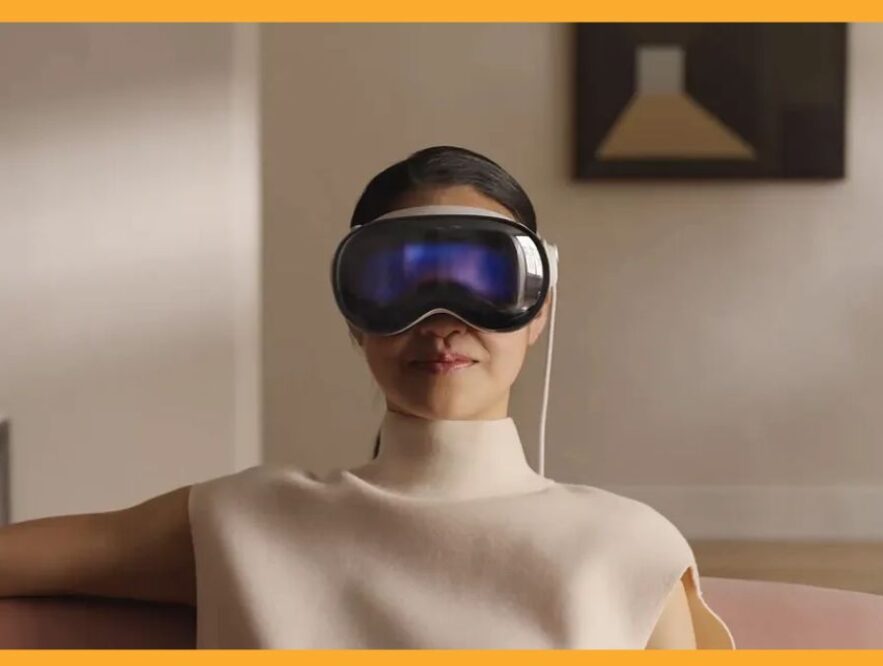
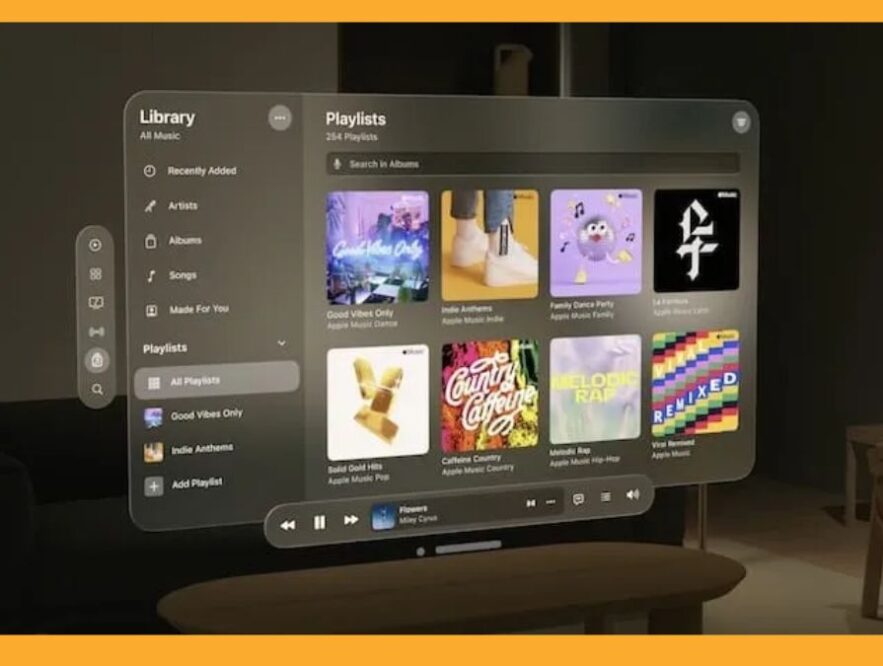
Te acabas de levantar y agarras el móvil para ver «correos importantes» mientras vas al número dos, y todo tu feed está lleno del nuevo Vision Pro de Apple. Esta era exactamente la mañana de todos los entusiastas de la tecnología y el diseño del mundo el 5 de junio de 2023.

Durante las semanas siguientes, no se hablaba de otra cosa en el mundo de la tecnología, y todos los diseñadores intentaban adquirir habilidades de diseño espacial. Aparte de la tendencia del diseño, varias empresas emergentes de RA/VR pasaron a primer plano y por fin se hablaba de su tecnología. Esto dio un verdadero impulso a la RA y la RV, que era realmente necesario.
Una gran tecnología conlleva un gran potencial de diseño. Desde los smartwatches hasta los teléfonos plegables, los diseñadores siempre han mostrado su verdadera capacidad de adaptación. El diseño espacial no fue una excepción.

Esto viene con el lanzamiento de una popular herramienta centrada en el diseño llamada «Bezi«. Es muy parecida a herramientas de diseño como Figma y Spline, pero con la 3ª dimensión añadida. Los diseñadores pueden adentrarse en el diseño espacial, conectar unos auriculares AR/VR que funcionen y crear experiencias espaciales interactivas.
Un factor que contribuye en gran medida a mejorar las experiencias de realidad aumentada y realidad virtual es una mejor experiencia de usuario. Comprender a fondo la tecnología que hay detrás de los diseños bonitos, utilizar un casco de realidad virtual real, probar cosas en entornos espaciales, todo formará parte del trabajo. No cabe duda de que, a medida que avancemos, aprenderemos muchas cosas nuevas y cambiaremos nuestra forma actual de entender la experiencia del usuario. Sin embargo, esta es una de esas habilidades que quieres acumular ahora mismo, y posiblemente utilizar en el futuro.
Aparte de la gran imaginación y los profundos bolsillos de Apple, hay algunas empresas menos expertas en tecnología que aportan una experiencia totalmente nueva al uso de gafas.
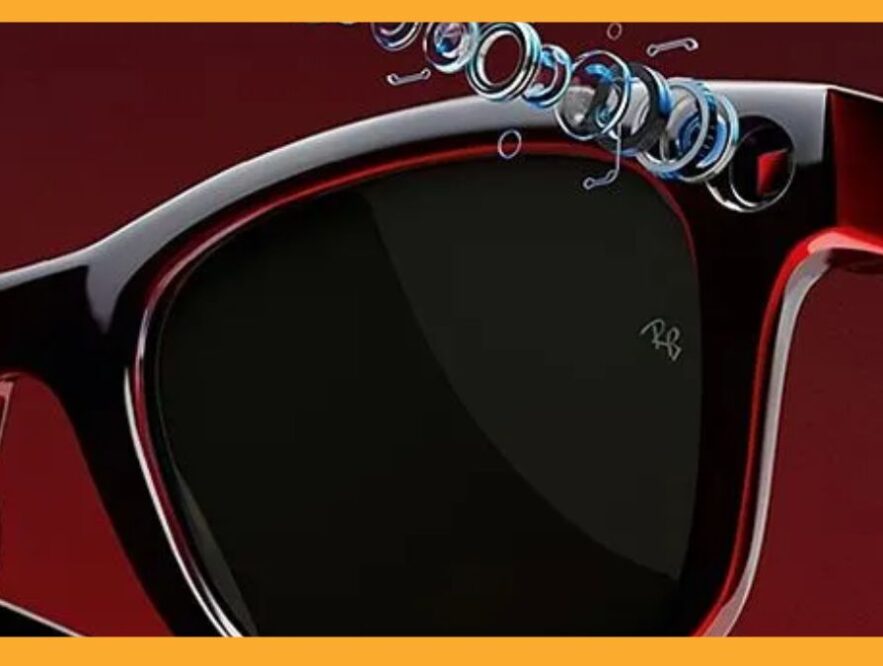
Aunque el proyecto de Google «Google Glasses» nunca llegó a producirse a gran escala, la empresa de gafas de sol RayBan ha entrado en la carrera de los wearables inteligentes con sus nuevas Meta Wayfarer.

No se dejen engañar por el diseño normal de RayBan; las cámaras integradas y las funciones inteligentes le permiten almacenar vídeo/imágenes y transmitir en directo a las redes sociales. Esto aporta una nueva dimensión a la experiencia del usuario y del cliente. Quizás, una tendencia para el año 2025. ¡Quién sabe!
¡Todo el mundo puede animar!
Una nueva tendencia suele nacer cuando una nueva habilidad se hace accesible a más gente.
Esta era una misión que LottieFiles tenía. Cuando me uní a la compañía como un evangelista, yo estaba ya en el temor de las animaciones fáciles que podríamos añadir a cualquier UI en cualquier herramienta. Viendo la demanda de animaciones lottie, incluso lanzaron un plugin para Figma que nos permite convertir nuestras animaciones Figma en un archivo exportable lottie JSON.
Esto elimina la gran curva de aprendizaje de After Effects y programas similares. Por lo tanto, más diseñadores pueden animar rápidamente por su cuenta.
Hoy en día también se empiezan a ver interacciones atractivas en las páginas de aterrizaje de todas las empresas. Todo ello se debe a la creciente necesidad de experiencias diferenciadoras para los visitantes de los sitios web y a una mayor demanda de narración de historias como herramienta para vender productos y servicios.
Con animaciones de desplazamiento en su lugar, los visitantes estarán absortos en lo que usted tiene que presentarles. Herramientas sin código como Webflow y Framer no dejan de innovar para ofrecer a los diseñadores funciones de animación sin la molestia de escribir largas líneas de código.
Se podría pensar que el viaje termina aquí. Puede que la animación haya tocado techo y no haya nada más que esperar. Por suerte, para nosotros, la gente de la tecnología siempre está buscando la próxima gran novedad. Además, gracias a la infinidad de herramientas disponibles, todo lo que puedas imaginar es posible.
Una de esas posibilidades es la nueva «moda de los botones animados». Un nuevo estilo de interfaz de usuario que incorpora técnicas de animación para animar un simple botón. Estos cambios van desde una simple animación de trazos alrededor del botón hasta estrellas literales que se mueven dentro del botón al pasar el mouse por encima.
Estas tendencias suelen crearse por un efecto dominó. Primero se hace popular la publicación en las redes sociales de un diseñador, y luego le siguen otros diseñadores destacados.
¿El fin del diseño plano?
Últimamente, muchos diseñadores hablan de cómo el mundo del diseño está pasando del diseño plano (como el que se ve aquí en Medium) a estilos visuales más pseudo realistas. Estos incluyen gráficos en 3D, efectos de profundidad, neuemorfismo, skeuomorfismo, etc.
Recientemente, hemos visto cómo un montón de empresas implementaban el 3D como estilo principal. Aunque puede que ahora no se vea en el diseño web y de aplicaciones, los logotipos se están actualizando con esta nueva tendencia.

algunos buenos ejemplos de la nueva ola 3D realizada por Chan Karunaratne
Al igual que las otras tendencias de diseño, una gran razón para que la gente implemente estos estilos es la introducción de herramientas 3D «fáciles de usar» basadas en la web, como Spline y Vectary, que hacen que incluir activos 3D en la web y la aplicación sea superfácil. También dan vida a los activos 3D mediante animaciones, con algunas de las curvas de aprendizaje más cortas que he experimentado. Me parece una locura cómo un degradado lineal básico y algunas sombras pueden añadir profundidad y una tercera dimensión a tus diseños y activos.
Otra empresa que siempre ha impulsado el diseño y las tendencias es Airbnb. Son muy conocidos por sus diseños de aplicaciones e interacciones sencillas pero eficaces. En 2023, anunciaron una actualización de la aplicación que realmente traería algunas características nuevas e importantes.
¿Qué hicieron? Incorporaron más de una docena de elementos visuales tridimensionales, y su vídeo de anuncio es casi todo en 3D.
Los efectos visuales isométricos, los personajes y animaciones en 3D y la gran cantidad de interacciones de las aplicaciones hacen que quiera verlo una y otra vez.La transición de lo plano a lo tridimensional es realmente lenta y constante, y por eso creo que esta tendencia ha llegado para quedarse.Quién inició esta tendencia siempre será un misterio, pero la demanda de diseños realistas y cercanos nos impulsa a innovar para el usuario y, por supuesto, por nuestras egoístas razones creativas.
La avalancha de herramientas de diseño de inteligencia artificial: ¿amigas o enemigas?
Inteligencia artificial es la palabra más utilizada y reconocida en tecnología en la última década.Mientras que algunos diseñadores la consideran una amenaza para el futuro de su carrera, la mayoría de nosotros utilizamos esta tecnología para crear los mejores diseños con mayor rapidez.
Un conjunto de herramientas de diseño que se anuncian a sí mismas como «potenciadas por la Inteligencia Artificial», intentan implantar APIs de Inteligencia Artificial abiertas a varios niveles, y también trabajan en su propio modelo de Inteligencia Artificial.Sin embargo, la mayoría de estas funciones de inteligencia artificial son meros trucos. Diseñan al azar la interfaz de usuario, barajan activos e incluso ofrecen soluciones básicas a problemas difíciles. Éstas son sólo algunas de mis críticas, respaldadas por muchos miembros de la comunidad.
En medio de estos trucos, hay algunos héroes que vienen a salvar el día.Uno de ellos es Relume, uno de los favoritos de los fans. Esta empresa centrada en Webflow, lanzó algo llamado Relume A.I., una potente herramienta de wire-framing y site-mapping.
Usted introduce una pregunta, que es esencialmente la descripción de su proyecto, y el programa le proporciona un mapa completo y detallado del sitio, así como un esquema.Este wire-frame está lleno de datos relevantes y diseños que se pueden copiar rápidamente en Figma y Webflow.
Además, ¿soy el único que piensa que Chat-GPT está arruinando la creatividad humana y la dependencia de la construcción?
UX más cuidadosa y empática

Basta ya de diseños visuales y de interfaz de usuario.La UX ha evolucionado, por no decir otra cosa, y esto es algo que puede justificarse por aquello en lo que se centran los investigadores y diseñadores de UX. Esto significa inclinar el proceso para que los diseños sean accesibles e inclusivos. Un montón de diseñadores se están sumergiendo en el lago de la usabilidad por encima del diseño visual. Esto ha hecho que los diseños sean más sencillos y prácticos. Los diseñadores se ciñen a lo que funciona, en lugar de reinventar la rueda, a pesar de los cambios que ha experimentado el sector en los últimos años.

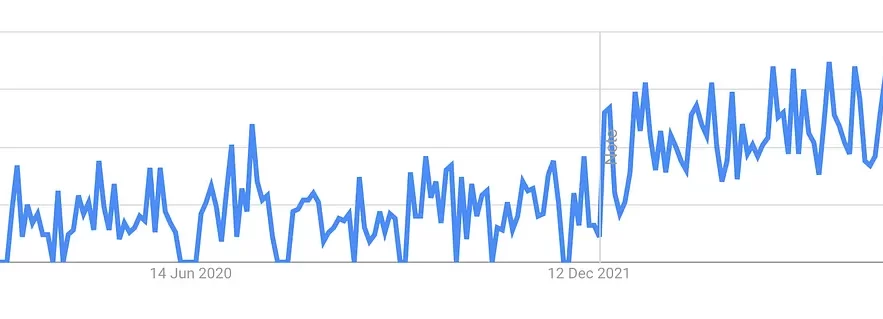
Google trends sobre “UX Accessibility” desde 2019 a 2023
El anterior gráfico de tendencias de Google muestra cómo el diseño accesible se ha convertido en un auténtico requisito industrial.
Estas técnicas de accesibilidad
Estas técnicas de accesibilidad van desde el contraste de colores, las fuentes legibles, los elementos de acción reconocibles, hasta el sombreado de personas con capacidades diferentes para aportar funciones centradas en la accesibilidad.
¿Por qué se demanda la accesibilidad?
La accesibilidad también está recibiendo un fuerte impulso debido a la necesidad actual de diseñar para personas de todas las edades e incluso con limitaciones físicas. Las empresas quieren sacar provecho de todos los grupos demográficos y también están presionando por la inclusividad en todos los aspectos. A medida que aumenta el número de personas que se digitalizan, es casi obligatorio que un diseñador se centre en el diseño accesible.
Los cursos y bootcamps olfatearon la demanda a kilómetros de distancia y también preparan a los estudiantes para entrar en el diseño con un buen conocimiento del diseño accesible.
Personalización
Aparte de la accesibilidad, la personalización es lo que realmente mantiene a la gente encerrada en una aplicación o un sitio web. Seguro que ya has visto este mensajito en YouTube…

Youtube evalúa qué tipo de contenidos te gustan para ofrecerte mejores recomendaciones
También se puede observar cómo varias aplicaciones experimentan con una nueva función durante unos días y luego la retiran porque los usuarios no la aprecian. Esta es una representación directa de cómo los diseñadores de UX están tomando la iniciativa en lo que respecta al futuro de los productos y servicios.